どうも、ちょいちょいゲーム動画をアップロードしているAMです!
ところで皆さん、上手い人のコントローラー捌きを見たいと思ったことありませんか?
しかし、手元を別カメラで撮って~とかいう編集は面倒くさいですよね?
そこで今回はコントローラーの入力をリアルタイムで表示するWebサービスをご紹介!
(ゲームが上手い人はこれ使って配信して!)
コントローラーの入力をリアルタイムで表示
上記にアクセスし、PCに接続したコントローラーのボタンを押してみてください。
上のバーにCurrently Viewingと表示されるので、Player 1を選択。
するとコントローラーの入力がリアルタイムで表示されるはずです。
Gamepad Viewerの活用方法
OBS Studioを使用し、そこにGamepad Viewerを表示させた動画です。
しっかりと入力がリアルタイムで表示されていることがわかると思います。
OBS Studioで表示するためのURLを生成
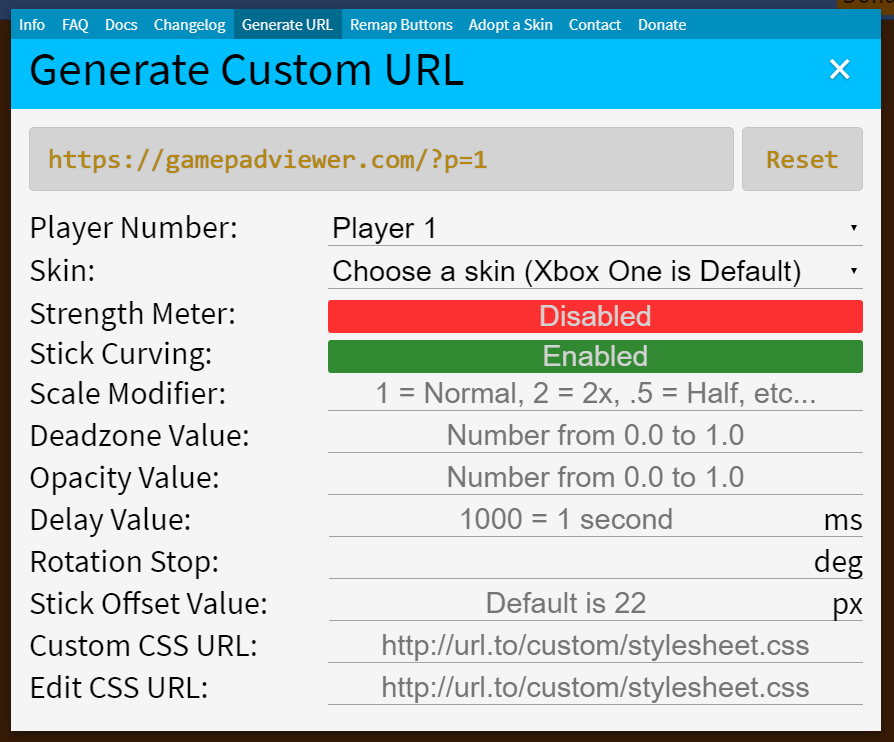
Generate Custom URL からソース用のURLを生成することができます。
雑に言ってしまえば、このままの設定(もしくはスキンのみ変更)だけでも表示可能です。
しかし、それだけでは味気ないので、各設定項目の詳細を記載していきます。
| 項目 | 説明 |
|---|---|
| Player Number | コントローラーの番号 通常「Player 1」で問題ないはず。 |
| Skin | スキン お好きなものをどうぞ。 |
| Strength Meter | PS4コントローラーのL2R2などの強弱があるボタンの表現方法 Enabled : メーターのように表示 Disabled : 色が徐々に変化 Enabled にしたほうがより力加減がわかるのかな?と感じました。 |
| Stick Curving | スティックを傾けた時の表現方法 Enabled : 3D表現 Disabled : 2D表現 Enabled にしたほうがカッコいい気がする…。ただし非常に細かい表現の設定なのでお好みでどうぞ。 |
| Scale Modifier | 大きさ サイズはOBS Studioでも設定可能なので気にしなくていいかも。 |
| Deadzone Value | ボタンやスティックの入力を表示させない値(0.0~1.0の間で設定可能) 例えば0.5と設定すれば、スティックを少し傾けた位では表示が反映されないようになります。 特にいじる必要のない設定かと。 |
| Opacity Value | 不透明度(0.0~1.0の間で設定可能) 数字を下げるほど透明になっていきます。 不透明度はOBS Studioでも設定可能なので気にしなくていいかも。 |
| Delay Value | 遅延(msで入力) 入力から設定した時間後に表示されます。 |
| Rotation Stop | これだけよくわからなかった…。 |
| Stick Offset Value | スティックの大げさ度 22より高い数字にするほど倒れ方が大げさになっていきます。 |
| Custom CSS URL | 独自CSSを使用する上級者向けの設定 |
| Edit CSS URL | 独自CSSを使用する上級者向けの設定 |
設定は逐一反映され、URLをクリックするとクリップボードに保存されるので、そのURLをOBS Studioのソースに追加しましょう!
あむぶろ特製CSS
最後にわたくし、AMが独自にデザインしたPS4向けコントローラーのスキンです。
本家は2種類しかスキンがなくて寂しかったので自作しました。

使い方
皆さんに使っていただけるようにソースコードを大公開!
このコードを参考にいじってもらってもOK!
- Skinに「PlayStation 4 (White)」を設定
- Edit CSS URLに https://amblo.info/wp-content/uploads/2019/02/amblo_style.css と入力
または こちらのURL からでも使えますよ!