ブログをやっていると常々思うのですが、操作手順を動画で説明したい!
しかし動画では数十MBを超えることもあり、共有方法も面倒なので大変です。
そんな時に便利なのが 画像でありながら動いてくれる、GIFアニメーション です。
今回はGIFアニメーションを簡単に作成できるソフトウェアを実際に触っていきながらご紹介。
目次
ScreenToGifを入手
特にこだわりがないようでしたら、インストーラーをおすすめします。
使い方
画面をキャプチャーしよう!
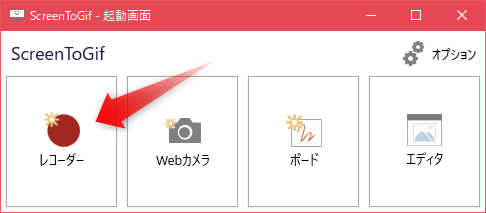
起動すると以下の画面が表示されるので、レコーダーをクリックします。
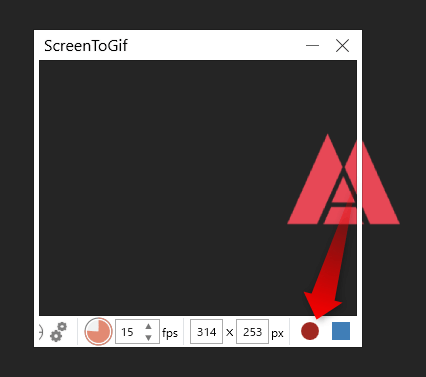
すると以下の画面に切り替わります。
この枠内がキャプチャーされる対象というわけです。
矢印の●をクリックすれば録画が開始されます。
キャプチャーした動画を編集しよう!
録画したものをそのままGIFアニメにしても良いですが、ここでは一旦編集してみます。
編集なんかいいから速くGIFアニメを出力したい!という人は Gifアニメとして出力する へどうぞ。
今回はGamepad Viewerからあむぶろ特製CSSの使い方をGIFアニメ化してみました。
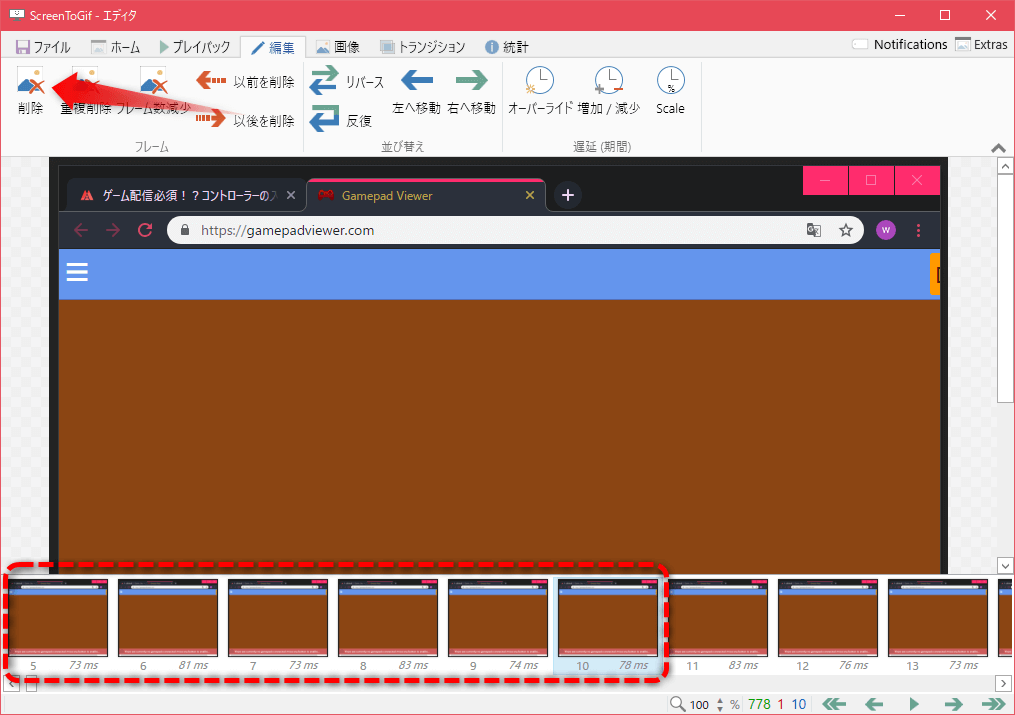
フレームを削除する
フレームの削除は範囲を選択し、削除(DELキー)で消すことが可能です。
間違えて削除してしまった場合は元に戻す(Ctrl + z)で元に戻すことが可能です。
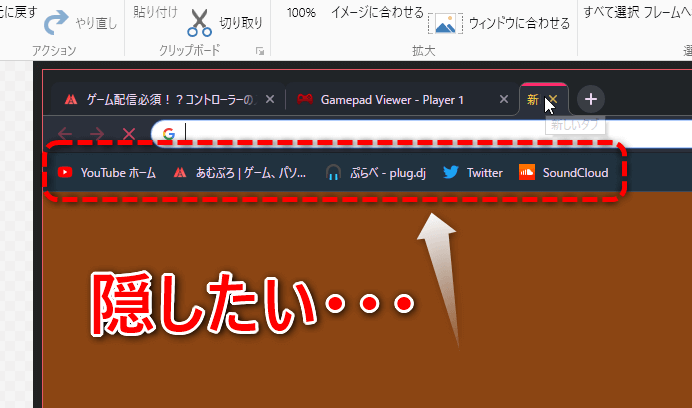
隠したい箇所をモザイク処理する
以下のように隠したい箇所があった場合、ScreenToGifは便利な機能を標準装備しています。
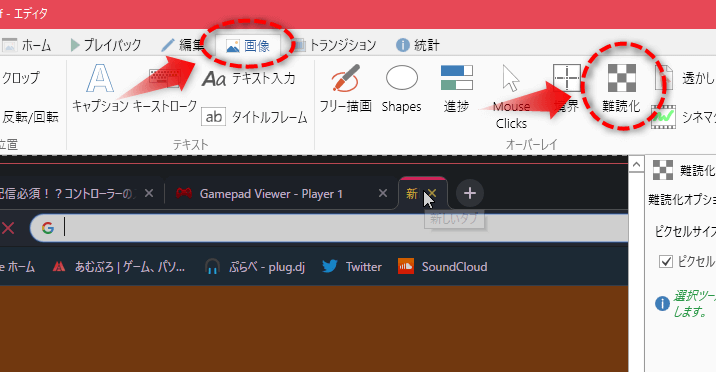
そんな場合は画像タブから難読化という処理を選択します。
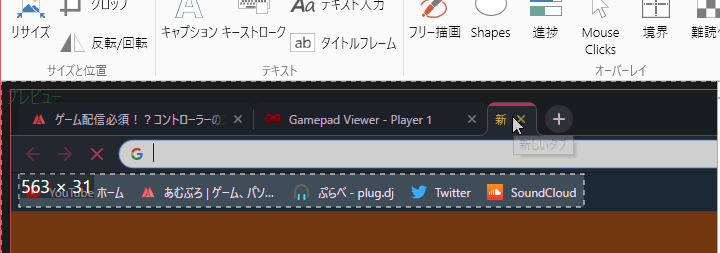
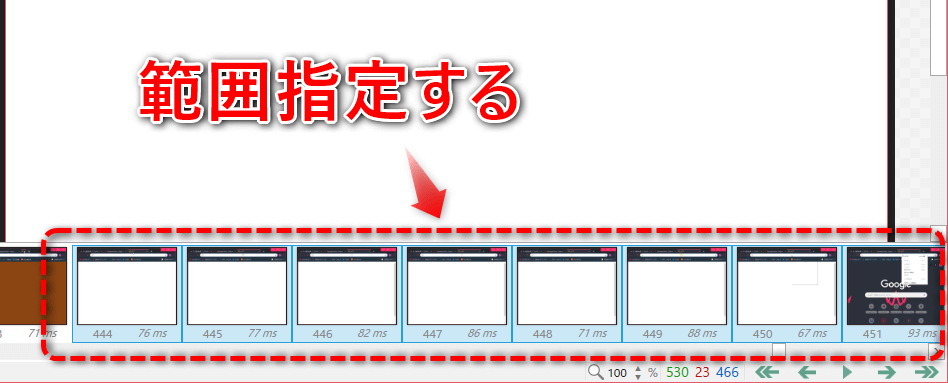
範囲を指定して
適用をクリックします。
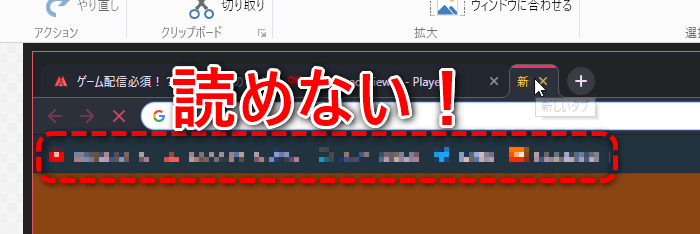
モザイク処理が入りました!
同様の処理を複数フレームに実行する場合は適用前に複数のフレームを指定するようにしましょう。
全体的に動くスピードを速くしたい
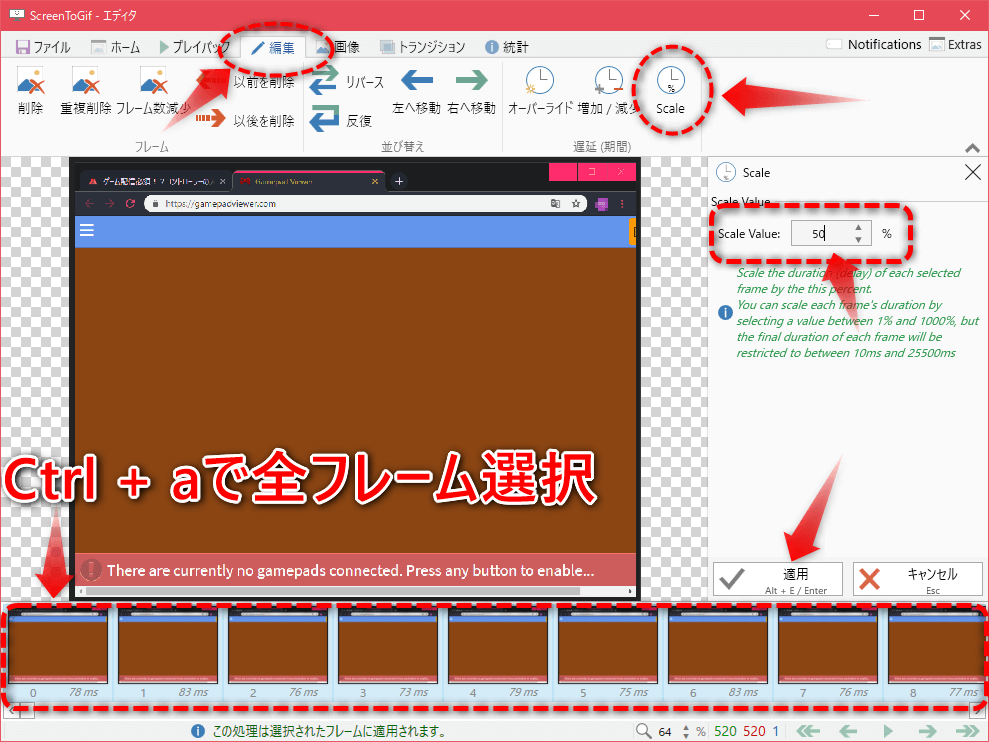
Scaleを使用すれば選択したフレームの時間を%単位で変更することができます。
以下のように全フレーム選択し、Scale 50%を適用すると2倍速になります。
(ただし50%はちょっとやりすぎなのでもう少し大きくしましょう…。80、90%くらいかな?)
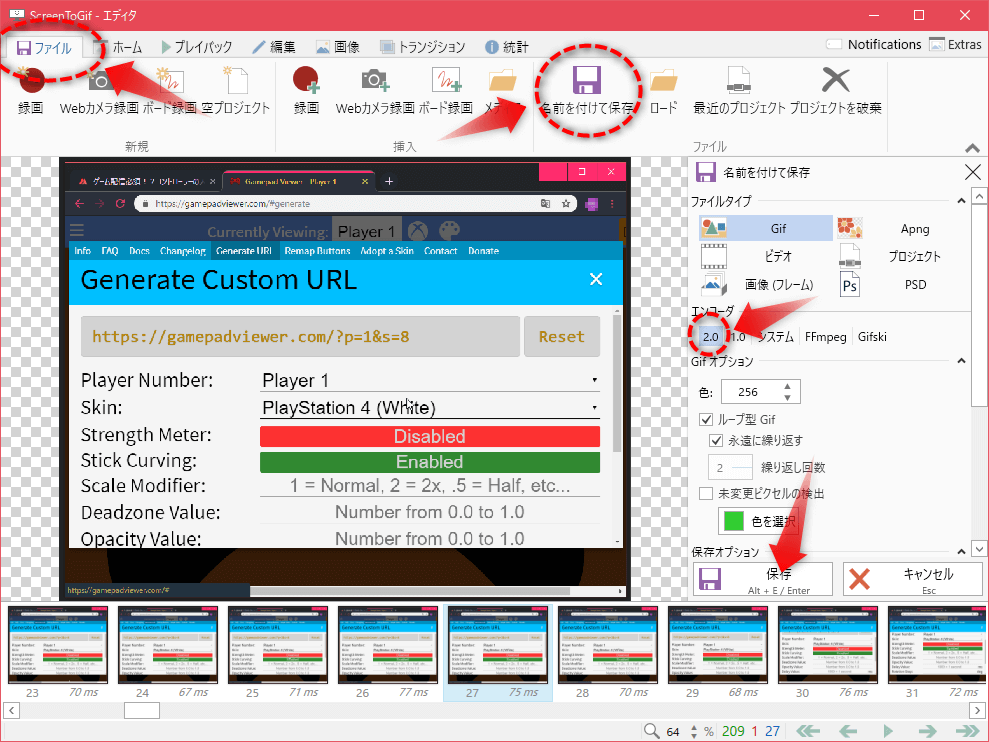
Gifアニメとして出力する
名前を付けて保存を選択し、ファイルタイプにGifを選択します。
エンコーダーは一通り使ってみたのですが、2.0が一番キレイで速いのかな?と感じました。
できあがったGifアニメ
7MBあるので別ページへ。
以下のサムネイルをクリックするとGifアニメが再生されます。